There are eight elements of design. They are color, line, mass, movement, space, texture, type and value.
Color is also known as hue. It is a special light wavelength found in the color spectrum. White light broken in a prism has seven hues: red, orange, yellow, green, blue, indigo and violet. In art, color ranges circularly from red, to yellow, to green, to blue, and then back to red. The three primary colors used in computer are green, blue and red. All the colors are produced by combining these three basic colors.
A line is a point in motion, with only one dimension - length. Line varies in direction, defines contour or the edge of an object, creates the illusion of space and form, and creates a pattern when repeated. Line has both a position and a direction in space. The variables of lines are size, shape, position, direction, number, interval and density. Points create lines, lines create shapes or planes and volumn.
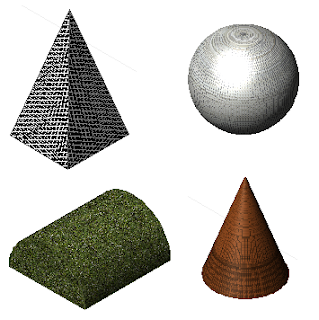
Mass is interchangeable with volumn. A mass is a solid body or a grouping of visual elements that compose a solid form. It is the two-dimensional appearence of a three-dimensional form. Volumn is a three-dimensional form comprising length, width, and depth. Volumn advanced when compared to a plane and also carry greater mass and visual weight than planes or surfaces.
Movement is also known as motion. It is the process of changing place, direction or orientation through the visual illustration of starting or stopping points, blurring of action, etc. This is not animation. Animation is a product of movement. Movement is the way in which the elements of design are organized so that the viewer's eye is led through the work of art in a systematic way.
Space is the area around, within or between images or elements. It is a 2D or a 3D element defined by other elements of design. Shape can be displayed by overlapping spaces. Space can be used to emphasis the subject. Varying of object size or placemnt, varying of color intensity and value, and use of detail and diagonal lines can also create space.
Texture can be defined as “the properties held and sensations caused by the external surface of objects received through the sense of touch.” It tends to play more of a supporting role in design, rather than being the main player. Basically, texture is a technique used in two-dimensional design to replicate three-dimensional surface through various drawing and media techniques. In 3D, it happens by touch or visual experience. Texture can be real or simulated, can form a surface, can be natural or man-made, can achieve emphasis, and can be affected by lighting consitions.
Type is often an element in the form of visual communication. It is considered an element in graphic design. Type is a fundamental part of any design it appears in. It can be used as text to read, as a shape and as a visual element where the choice of typeface conveys an emotion or mood. Size, font and shape can all be important parts of type.
Value refers to the relative lightness or darkness of an area. It is measured in a graded scale from white to gray to black. Variations in value are used to create a focal point for the design of a picture. Gradations of value are used to create the illusion of depth. Areas of light and dark can give a three-dimensional impression.